| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- TypeScript
- 회고
- You are running `create-react-app` 5.0.0
- create-react-app오류
- 구름톤
- which is behind the latest release (5.0.1).
- Til
- Today
- Total
비전공 프론트엔드 개발자
Flex 를 적극 활용해 보자! 본문
display : Flex 는 적용 시키려는 태그의 부모 속성에 선언을 해준다.
- 부모요소에 지정해 줘야 하는 몇가지 속성들이 있다.
flex-direction, flex-wrap, justify-content, align-items, align-content
flex-direction : flex 가 되었을 때 축이 되는 방향을 지정해 준다.
flex-wrap : item 요소들을 강제로 한줄 배치를 할지, 여러행으로 나눌지 결정 할 수 있다.
justify-content : 컨테이너의 기본축과 그리드 컨테이너의 인라인 축을 지정된 값으로 움직일 수 있다.
align-items : 컨테이너의 축으로 지정된 컨텐츠를 지정된 값으로 움직여 준다.
align-content : flex box 의 교차 축 혹은 그리드의 블록 축을 지정된 값으로 항목 사이 주변 공간을 지정해준다.
- 자식요소에 지정해 줘야 하는 값들도 있다.
flex, flex-grow, flex-shrik, flex-basis
flex : 3가지 속성을 한꺼번에 쓸 수 있는데, 첫번째부터 flex-grow, flex-shrik, flex-basis 이렇게 3개의 값을 갖는다.
( 예시. flex : 0,1,auto )
flex-grow : 내부에 할당 가능한 정도를 선언한다.
flex-shrik : grow 와 같이 선언은 잘 하지 않는다. 기본값으로 1을 갖고, 수축 정도를 지정한다.
flex-basis : flex-item 의 초기 값을 지정해 준다. 주로 auto 로 지정한다.
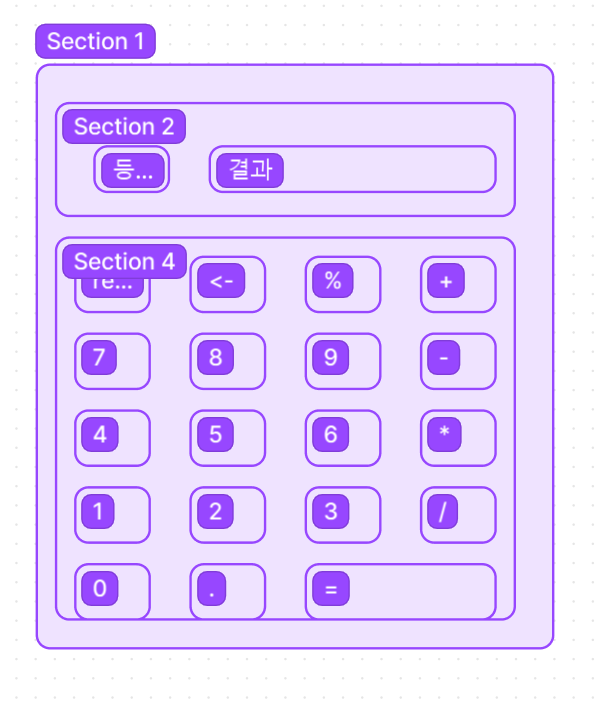
개념은 정리하면서 다시 확인해 보았고, 오늘은 피그마를 활용하여 앞으로 만들게 될 계산기를 빌딩해보았다.

기본 모양은 이렇게 되어 있고, HTML 빌딩 자료도 같이 첨부해 보겠다.
display : flex 를 적극 활용하여 배치를 할 생각이고, 오늘은 기본적인 HTML 틀을 작성해 두었다.
다음에는 CSS 작업한 결과물을 보여주며 자료를 정리해 보겠다.
