21.11.21 개발공부 일기

10,000시간 법칙
페이지는 완성했다.
처음 HTML로 큰 틀을 만들고 CSS를 적용시키는데 "가운데 정렬"을
어떤식으로 할지 고민을 했다.
1. margin을 좌우로 auto를 줄까
2. display = flex , flex-direction = column , align-items = center , text-ailgn = center
고민보단 일단 코딩을 해보았다.
github (https://github.com/jejuhyunjun/Front_End_Study) 를 보면
index.css 가 margin을 통해서 정리를 해보았고
index_1.css 가 display를 이용하여 정리를 해보았다.
1번 방법을 쓰며 느낀점.
- 버그의 연속이였다. 사진부터 차례대로 코딩을 하다보면 어느순간 input 태그에 내용을 추가하니 옆에있는 텍스트는 줄이 내려가는 현상이 있었다.
글자 크기만큼 마진이나 패딩을 줘서 사이즈를 맞춰보기도 해보고, 한 div 태그 안에 text <span> text 로 안 레이아웃으로도 해봣지만 해당 버그는 해결하지 못하였다. 검색을 아무리 해도 해결은 불가능..
- 코드의 양이 많아진다. 위치와 레이아웃을 조각조각 변경하다 보니 자연스럽게 코드의 양이 많이지고,
한눈에 봐도 복잡해 보였다. (이때가 내가 하는 코드의 방향이 대단히 잘못잡았다고 느끼게 된 계기였다.)
2번 방법을 쓰며 느낀점.
- display 는 잘쓰면 정말 편하다..(물론 다른 태그들도 잘쓰면 편하다) 이번 프로젝트로 display:flex ; 로 가운데 정렬을
정말 맛있게 연습했다.
- 1번 방법의 버그를 순식간에 해결했다. input을 감싸고 있는 div에 flex를 주고 input 글자는 padding을 줘서
박스 사이즈 조절을 해주었다. 버그를 해결하고 오는 성취감에 코딩하는 양변태가 되는 기분이다.
.
.
.
.
.
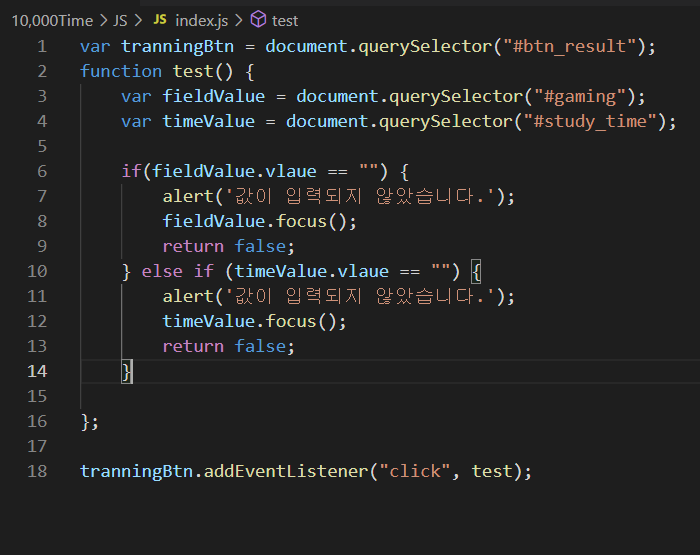
마지막 관문 Javascript...

변수와 자료형, 배열, 객체, 함수 등등 여러 강의를 들어보긴
했지만 직접 짜보는 건 처음이라 어떻게 해야할지 상당히
막막했다.
무작정 인터넷을 보며 필요한 코드에서 변수명만 변경해보고 필요없는 부분은 지우면서 나름 코드를 짜보았다.
결과는 처참.. 코드실행이 안된다.. 왜지.. 그렇게 지우고 썻다만 반복하다 코드가 산으로 가버렸다...ㅋ
.
.
.
.
.
.
.
오늘은 여기까지!
Javascript를 글과 영상으로 보면서 해볼만 한데? 했던 나자신.. 원망해... 더 많이 고민하고 코딩해보자