React 공부 props 실습하기
props 는
- 부모 컴포넌트가 자식 컴포넌트에게 값을 전달할 때 사용한다.
또 class 컴포넌트에는 반드시 render 함수가 필요하다. 그리고 return 을 해줘야 한다.
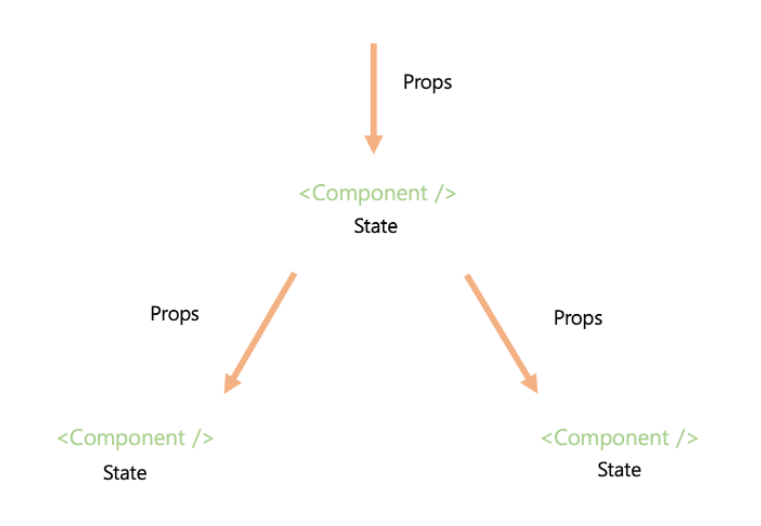
props 를 이해하면서 본 사진이 있는데 간단한게 참 잘 표현한 사진이 있다.

props 와 뗄 수 없는 사이인 state 까지 같이 이해가 되는 느낌이다.
props 의 방향은 항상 부모에서 자식이다.
,
,
전에 실습의 결과 코드이다.
class App extends Component {
render( ) {
return (
<Subject></Subject>
<Toc></Toc>
<Contents.</Contents>
)
}
};
return 하위 3개 컴포넌트를 만들었다.
그중 Subject 의 컴포넌트의 코드 내용이다.
<header>
<h1> { this.prosp.title } </h1>
{ this.props.desc }
</header>
subject 의 내용변경이 일어나면 해당 컴포넌트에 들어가서 수정을 해야 하지만,
props 를 사용하여 title 이라는 속성을 사용할 수 있게 되면서 코드의 사용성을 높일 수 있게 되었다.
App 의 컴포넌트 안에 있는 Subject 컴포넌트를 수정하였는데,
<Subject title="WEB" desc="world wide web"></Subject>
subject 컴포넌트 안에 있는 내용들 app 컴포넌트에서 수정을 할 수 있게 되었다.
h1 태그는 title. 이라는 속성을 받고, header 의 내용을 desc 의 내용을 받게 된다.
설명이 참... 어려운것같다... 어떤 느낌인지는 알겠는데 말로 설명하려니 단어 선택이나 이야기의 흐름이
어색한 느낌이 많이 든다. 남에게 설명을 할 수 있어야 완전히 내것이라고 했는데 아직 공부가 더 필요하다.
조바심 내지말고 기초부터 차근차근 이해해야 겠다.