| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- You are running `create-react-app` 5.0.0
- 회고
- which is behind the latest release (5.0.1).
- create-react-app오류
- TypeScript
- Til
- 구름톤
- Today
- Total
비전공 프론트엔드 개발자
동기 방식과 비동기 방식에 관하여(callback Hell, promise, async&await) 본문
- 동기 방식
- 하나의 작업이 끝난 후 다음 작업이 진행된다.
- 장점 : 순차적으로 일이 일어나기 때문에 순서가 정해져 있다.
- 단점 : 서버로 데이터 전송 요청을 보낸 후 데이터를 받아 오기 전까지 브라우저 상으론 아무것도 실행되지 않는다.
( 사용자 입장에선 서버에서 데이터를 받아오는 시간동안 화면 상에 보이는게 없기 때문에 불편함을 느낄 수 있다. )
( 동기적으로 실행이 되다 보니 파일이 큰 경우 시간이 오래 걸린다. )
- 비동기 방식
- HTML 파일을 파싱하면서 필요한 정보는 서버로 요청한다. 이 때 파싱을 멈추지 않고 계속 진행하게 된다.
( 화면이 보이면서 서버로 받은 데이터들이 순서와 상관없이 완료되는 즉시 응답을 보내준다. )
- 장점 : 동기 방식에 비해 속도측에서 빠르게 이루어 진다.
- 단점 : 파일의 크기에 따라 응답받는 시간이 달라진다.
( 처음 요청을 보냈으나 파일이 클 경우 가장 늦게 응답이 올 수도 있다. )
여기까지 비동기와 동기 방식의 기본적인 지식.

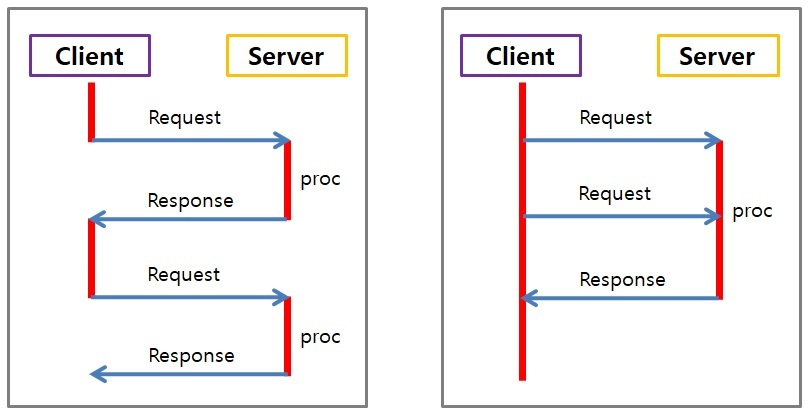
( 사진1. 이해를 돕기 위한 사진 )
위 글을 통해 우리는 동기 방식보다 비동기 방식이 훨씬 더 빠르다는 것을 인지 할 수 있다.
하지만 비동기 방식으로 할 경우 순서를 지정할 수 없는 불편함이 있다.
이때 콜백함수(callback) 를 통해 순서를 동기적인 방식으로 처리를 할 수 있었다.
하지만 코드량이 많아진다면 콜백헬(callback hell)에 빠지게 된다.

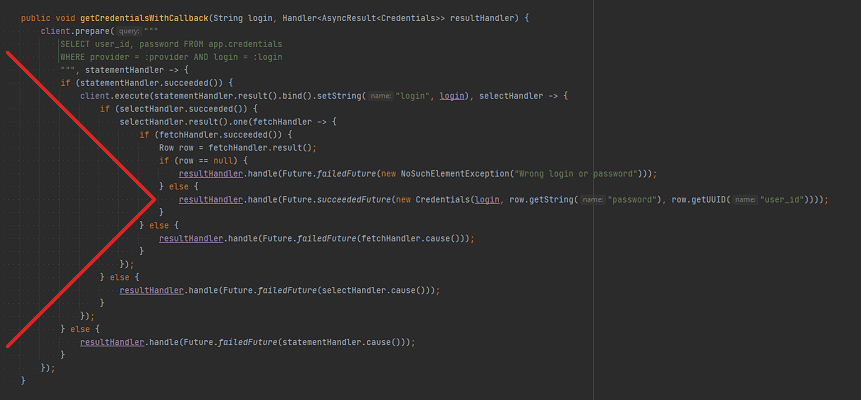
( 사진2. 콜백헬에 빠진 코드의 모습 )
이렇게 콜백헬에 빠질 경우 코드의 가독성이 떨어진다. 또한 수정하기가 불편해 지며, 오류처리를 할 때 매번 콜백함수마다
오류처리를 해줘야 하는 불편한 상황이 올 수도 있다.
이를 방지하고자 문법적 설탕? 이 나오게 되는데 이게 바로 Promise 이다.
- Promise
사용방법.( 어떤 비동기적인 파일을 받아 왔다고 가정한다. )
먼저 new Promise 키워드로 만들 수 있다.
이제 some$의 리턴값은 promise 타입을 반환하게 된다.
( promise 타입으로 반환을 해야 이후 사용 할 .then 을 사용 할 수 있다. )
코드를 간단하게 설명하자면 이 코드를 순서를 바꿔서 실행을 시켜보았다.
결과.
분명 some3 을 먼저 실행하였으나, some2가 먼저 실행되었음을 알 수 있다.
이게 비동기방식으로 처리를 할 경우 파일의 크기에 따라(서버에서 응답을 보내주는 시간에 따라)
실행되는 순서가 바뀔 수 있다는 것이다.
이제 다음 코드는 promise 를 통해 첫번째 세번재 두번째를 순차적으로 실행 할 수 있는 코드를 작성해 보겠다.
결과.
// 나는 첫번째 : 즉시실행
// 나는 세번째 : 5초
// 나는 두번째 : 2초
.then 을 이용하여 비동기적인 방식에서 순차적으로 파일을 받아 올 수 있게 된다.
.then 을 사용한다 해도 콜백지옥처럼 promise hell 에 빠질 수 있다.

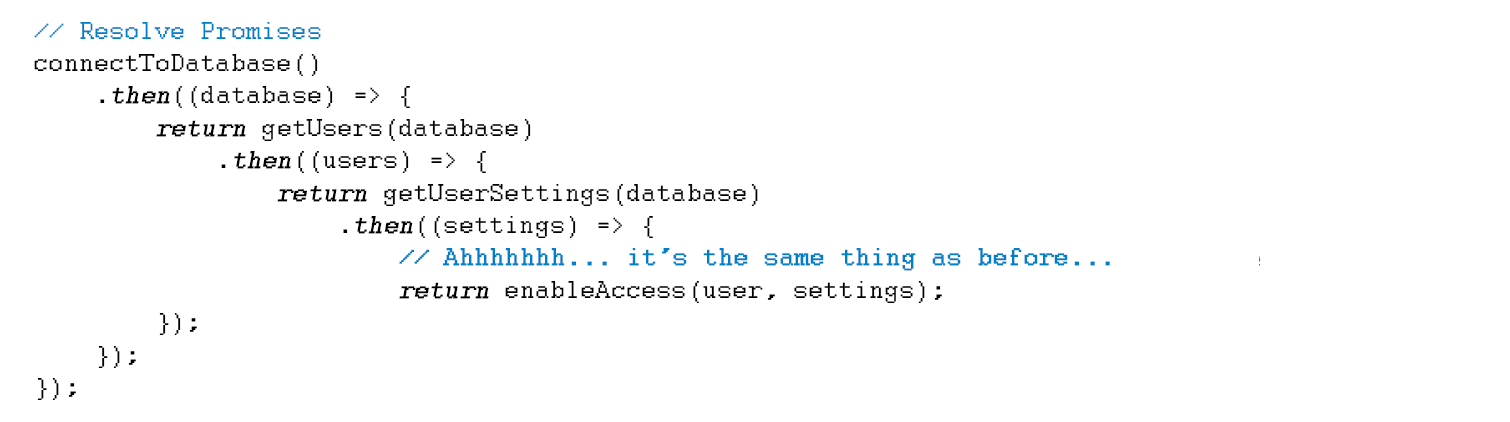
( 사진3. callback hell 과 비슷한 promise hell 을 보여주기 위한 예시 )
그래서 나온 문법이 바로 async&await 이다.
( 단, 무조건 이 문법이 좋다는 건 아니다. 필요에 따라 promise 와 async&await 을 적절히 쓸 수 있어야 한다. )
조건 코드는 위와 동일하고( some1, some2, some3 은 동일하게 사용 )
async 는 함수 앞에 사용함으로써 비동기 방식을 동기 방식처럼 사용할 수 있게 해준다.
그리고 원하는 코드 순서대로 진행 할 수 있는데,
some3 이 실행되고 있는 코드 앞에 보면 await 이라는 키워드가 보인다.
이는 some2 는 실행되는데 2초밖에 걸리지 않지만 await 이 먼저 실행되고 이후 2초 뒤에 실행이 된다는 말이다.
promise 보다 먼가 코드가 더 보기 좋게 변했다는걸 볼 수 있다.
예시를 직접 만들면서 문법적인 이해가 조금은 생긴것 같다. 좀더 규모있는 예시를 들고 싶었지만
아직 그것까지는 핸들링이 조금은 무리가 있다,,
오늘 학습한 promise 와 async 는 서버와 소통하는 중요한 부분인 만큼 꼭 가져가야 하는 부분이겠다.
프론트 엔드 개발자가 되었을 때 백엔드 개발자와 소통을 하려면 반드시 알아야 하는
동기 방식과 비동기 방식은 꼭 기억하자 !
'개인공부' 카테고리의 다른 글
| Express 를 간단하게 훓어보자! (0) | 2022.06.17 |
|---|---|
| Mini node 서버 체험?해보기 (0) | 2022.06.16 |
| Web기초. CORS? & SOP? (0) | 2022.06.15 |
| HTTP 네트워크 기초 (2) | 2022.06.09 |
| 고차함수를 간단하게 정리해보자! (0) | 2022.05.25 |

