| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Til
- TypeScript
- You are running `create-react-app` 5.0.0
- 회고
- 구름톤
- which is behind the latest release (5.0.1).
- create-react-app오류
- Today
- Total
비전공 프론트엔드 개발자
Web기초. CORS? & SOP? 본문
CORS 를 알기 전에 먼저 알아야 할 것이 바로 SOP 이다.
SOP ( Same-Origin Policy )
SOP는 동일 출처 정책 이라 직역할 수 있다.
이 말인 즉슨, " 같은 출처(Origin)의 리소스만 공유가 가능하다 " 이 말이다.
프로토콜/호스트:포트/
https://www.codestate.com:443(1)/course
https:// === > 는 프로토콜 이다. 이 프로토콜의 기본 포트는 443 이다. ( http:// 는 80 이다. )
www.codestate.com === > 는 호스트 이다. 그 뒤에 바로 오는 :443 은 part 이다.
그리고 중요한 출처(origin) 은 프로토콜/호스트:포트 까지 세가지를 모두 더하여 보게 된다.
( origin === 프로토콜 + 호스트 : 포트 의 조합이다. )
이 세가지중 하나라도 다르다면 동일한 출처로 보내지 않게 된다.
이 지식을 바탕으로 SOP 를 지키지 않았다는 예시를 든다면,,
https://URLcom:443 === http://www.URL.com:80 ( x )
why? 프로토콜이 다르다. 엄연히 https 와 http 는 다르다. 그래서 동일한 출처(origin)이 아니다.
또한 part 역시 다르면 안된다.
http://URL.com:80 === http://www.URL.com:81 (x)
그렇다면 여기서 왜 SOP 가 생겼을까? 이유는 만약 하나의 출처 정책을 지킨다면
잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 경로를 줄여준다.
만약 네이버에 로그인을 해두고 다른 일을 하다가 해커가 만든 페이지에 접속을 하게 된다면
해커에 의해 만들어진 악성 코드들이 내 개인정보를 다른 API로 요청을 보내고, 그 데이터를
해커가 열람을 할 수 있는 경우가 생기게 된다. 이를 방지해 주는 것이 바로 SOP 이다.
하지만 만약 내가 개발하고 있는 웹 사이트에 네이버 지도 API가 필요한 경우에는 어떻게 해야할까?
이를 위해 조상님 개발자들이 만든게 CORS 이다.
CORS ( Cross Origin Resource Sharing )
교차 리소스 공유 라고 직역할 수 있고, MDN 에서는 이렇게 정의하고 있다.
---------------------------------------------------------------------------------------------------------------------------------------------------------------
MDN say : 교차 출처 리소스 공유(CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 어플리케이션이
다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
---------------------------------------------------------------------------------------------------------------------------------------------------------------
CORS 설정을 통해 서버의 응답 해더에 "Access-Control-Allow-Origin"을 작성하면 접근 권한을 얻을 수 있다.

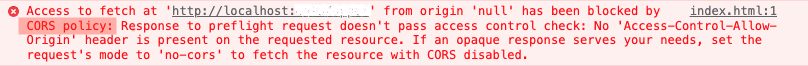
사진1.
여기까지 이해를 했다면 사진1 과 같은 오류가 뜨는 이유는 SOP 정책에 의해 권한이 없다~ 라고 알려주는 오류이고,
이런 오류를 없애기 위해 나온것이 바로 CORS 이다.
- CORS 의 동작 방식
크게 3가지가 있다.
1. 프리플라이트 요청( Preflight Request )
- 실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는것.

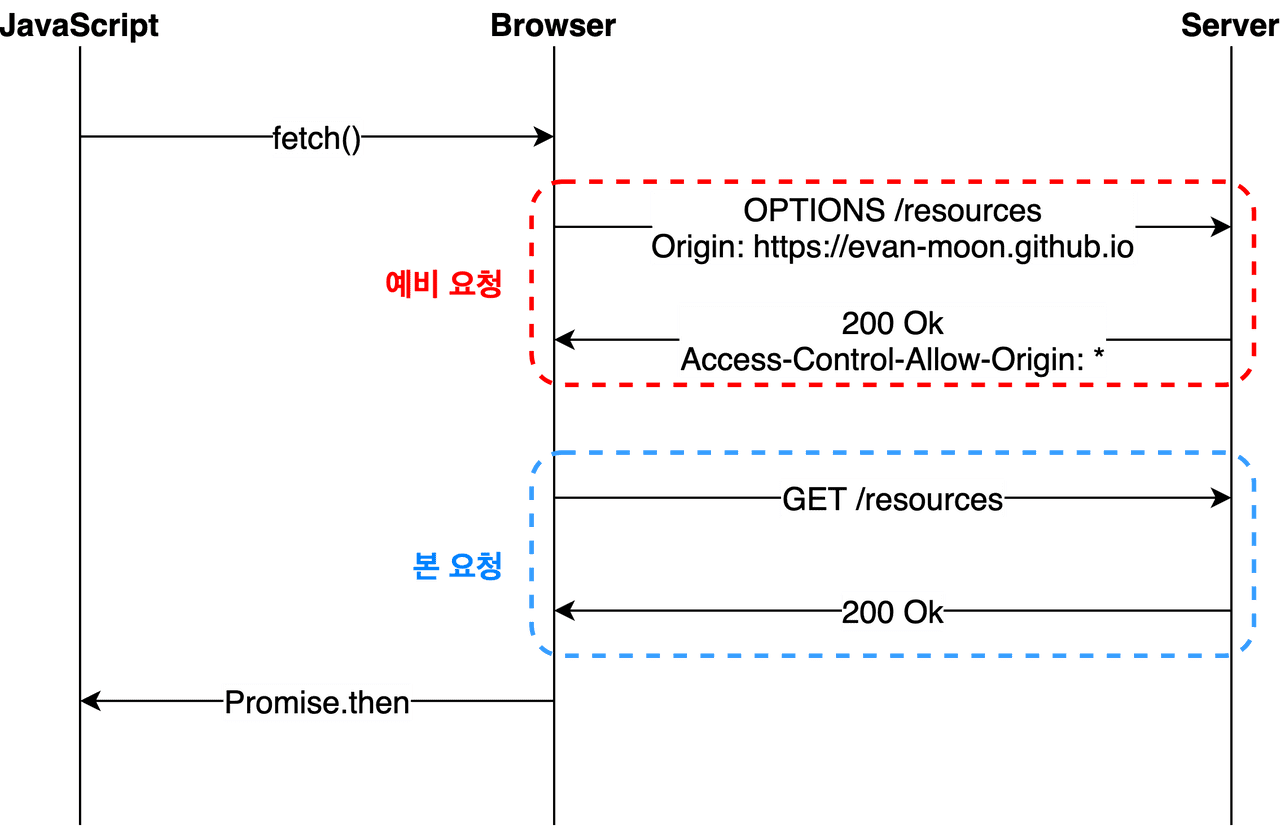
사진2
위 사진을 보면 OPTIONS 가 GET 메서드를 실행 하기도 전에 먼저 서버에 요청을 보내는 것을 볼 수 있다.
( 사실 글로 읽으니 이해가 잘 안됐는데, 그림으로 보니 이해가 돼서 같이 보면 좋을 것 같다. )
만약 예비요청에서 접근 권한이 없다면 CORS 오류는 보내주고 본 요청은 실행되지 않는다.
그렇다면 왜 Preflight 요청을 왜 사용할까?
- 실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 다 보내는 것보다 리소스 측면에서 좀 더 효율적이다.
- CORS에 대비가 되어 있지 않은 서버를 보호 할 수 있다(?) CORS가 만들어지기 이전의 사이트는 SOP만 고려하여 만들어졌다.
따라서 다른 요청에 대한 대비가 되어 있지 않다.
이는 본 요청을 보냈을 때 서버에선 요청에 맞는 응답을 수행하게 된다. 브라우저는 응답을 받은 후에야 CORS 권한이 없다는 것을 인지하지만, 브라우저가 에러를 띄울 땐 이미 요청을 수행한 뒤가 된다.
( 요청을 보냈고 -> 서버에선 응답해주었다(정상작동) -> 브라우저에선 1.응답을 받고 CORS 권한이 없다고 인지 -> 오류를 보낸다.,,,,, 즉, 응답은 실행되었으나 우리가 보기엔 오류가 뜬것으로 보임 (아찔))
하지만 CORS 대비가 되어있지 않은 서버에도 Preflight 요청을 먼저 보내게 되면 본 요청을 보내기 전에 미리
CORS 에러를 볼 수 있다. 그래서 Preflight 요청은 CORS의 기본 사양으로 들어가게 된다.
2. 단순 요청 ( Simple Request )
- 단순 요청은 특정 조건이 만족되면 Preflight 요청을 생략하고 요청을 보내는 것을 말한다.
3. 인증정보를 포함한 요청 ( Credentialed Request )
- 요청 헤더에 인증 정보를 담아 보내는 요청이다. 출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다.
민감한 정보이기 때문이다. 이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요하다.
'개인공부' 카테고리의 다른 글
| Express 를 간단하게 훓어보자! (0) | 2022.06.17 |
|---|---|
| Mini node 서버 체험?해보기 (0) | 2022.06.16 |
| HTTP 네트워크 기초 (2) | 2022.06.09 |
| 동기 방식과 비동기 방식에 관하여(callback Hell, promise, async&await) (0) | 2022.05.30 |
| 고차함수를 간단하게 정리해보자! (0) | 2022.05.25 |


